Happy Friday, and welcome to another edition of our roundup of all the web design and development related articles we’ve found that were published in the past seven days. This week includes design trends and tips, Vue and other JavaScript, WordPress, freelancing, and more. Let’s dive in!

3 Essential Design Trends, June 2021 | Webdesigner Depot
If you are feeling like me right now, you have mixed emotions about the world in general. And this is translating into a pretty distinct design trend that’s happening almost across the board: Websites aren’t using many images of people right now. There are just too many questions about what is appropriate (mask, no mask? […]
Read More

8 Design Trends That Are Fading Fast
Almost every year, we kick off with a list of design trends that we think will dominate projects in the coming year. While we’ve gotten pretty good at identifying hits, there are also some misses. These trends might fade due to a lot of different factors, but commonly they are just diffi…
Read More

9 Amazing Design-Resource Package Sites | Webdesigner Depot
Every designer has their own preferred strategy for collecting resources. Some pluck brushes, fonts, and templates from different “stock photo sites” and public marketplaces. Others collect graphics from swipe files and forums around the web. The never-ending desire for themes, visual content, and graphical components has prompted an influx of “design packages” to appear around the […]
Read More

Video Tutorial: Melting Liquid RGB Text Effect in Photoshop
In today’s Photoshop tutorial I’m going to take you through the process of creating a melting liquid RGB text effect with somewhat of a retro 80s aesthetic with its vibrant colours and grainy texturing. This effect is ideal for creating poster art or an album cover design with a retro-futuristic style. We’ll use a couple […]
Read More

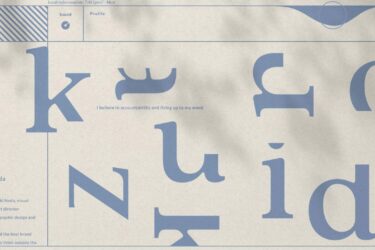
All you need is 5 fonts
There weren’t as many web fonts to pick from when I started my freelance career in the early 2000s, still I was always overwhelmed by the number of fonts to choose from. With no formal education in design or typography, my choices were uninformed and limited.
Read More

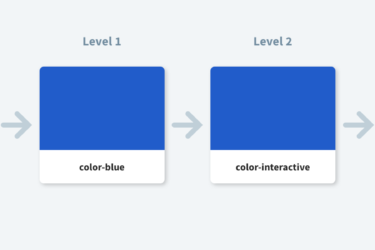
Component-Specific Design Tokens
In a recent project, I helped implement design tokens in an established design system. One of the more challenging parts of this work was updating the components to use design tokens. I learned a couple of things that might help speed up the process for others. Before we talk about using design tokens with components,…
Read More

8 Skills Designers Need to Thrive in Today’s Market
This is not another article about how the pandemic has changed the way we work. The reality is that plenty of creative professionals – especially freelancers – have been working from home and in remote environments for a long time. It’s probably why so many of us were quick to adapt …
Read More

Equal Columns With Flexbox: It’s More Complicated Than You Might Think | CSS-Tricks
As awesome as flexbox is, what it’s doing under the hood is actually a little strange because, by default, it is doing two things at once. It first looks at the content size which is what we would get if by declaring width: max-content on an element. But on top of that, flex-shrink is also doing some work allowing the items to be smaller, but only if needed. Let’s break those two down and see how they work together.
Read More
from
https://fatsfixedassettracking.com/this-week-in-web-design-june-11-2021/2427/

No comments:
Post a Comment