As we finish off the month of April 2021 and head into May, we have another edition of our weekly roundup of web design and development related articles that have been published over the past seven days. This week’s list includes website showcases, data visualization, WordPress tips and tricks, freelancing, accessibility, and much more. Ready to dive in? Let’s do it!

Data Visualization Design: Tools, Examples & Tips
Data visualization is one of those design trends or techniques that just seems to keep growing in use and value. From simple infographics to full data stories, this informational format is almost everywhere. And for good reason: A good data visualization makes complex content that much eas…
Read More

6 Best Canva Alternatives for Quick Designs & Mockups
Designing digital and print graphics is now easier than ever thanks to cloud-based apps and tools. These tools are so easy to use that even someone without any design knowledge can get started right away. Canva is one of the most popular apps in this category, especially among social media…
Read More

JavaScript is Not a Programming Language – Paul Kinchla
I love JavaScript. I wrote JavaScript today that runs in a browser and I wrote JavaScript that runs on a server. It is really portable. It has a low barrier for entry comparatively . You can start with a web browser and a text editor. But, for users of the web—JavaScript is not a programming […]
Read More

How to Design a Modern Business Card
Everyone wants a business card that stands out. As more people begin to return to work and physical meetings and spaces, now is the time to revamp your card to make a solid first impression. There are a few different things that help create distinction among business cards and a modern des…
Read More

Why you should add Wireframing to your design process
Spending the time and energy to properly define how an end-product should look and behave is an absolute must. By dedicating time on this step you can help save time, money, and other resources further down the line; and using wireframes is a great way to do this! Wireframes are seen as the skeleton of a prototype. With a wireframe,… Read More →
Read More

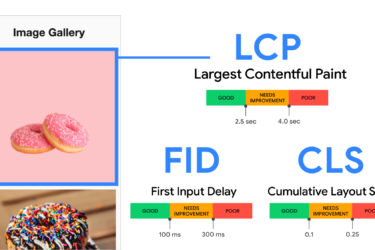
The Humble <img> Element And Core Web Vitals — Smashing Magazine
Images have also been a key part of the web. They communicate ideas instantly, but they are also a lot heavier than text to load. This means that it’s essential to get loading and displaying them right, if you want to give your users a fantastic first impression. An excerpt from [Addy’s new book](https://www.smashingmagazine.com/2021/04/image-optimization-pre-release/) (also, check a [free PDF preview](http://provide.smashingmagazine.com/eBooks/image-optimization-sample-chapter.pdf)).
Read More
from
https://fatsfixedassettracking.com/this-week-in-web-design-april-30-2021/2105/

No comments:
Post a Comment